Buat duah buah lingkaran elips seperti ini

Lalu Klik Arrange -> Combine atau klik tools Combine yang sudah ada di toolbar jika iconnya sudah diaktifkan. Setelah itu buat persegi yang diletakkan seperti gambar dibawah

Setelah itu blok elips yang sudah dicombine dengan gambar persegi tersebut lalu klik arrange -> shaping -> Trim atau klik icon seperti ini

Setelah di Trim dan hapus gambar persegi, gambar akan seperti ini

Setelah itu lanjutkan dengan membuat dua buah lingkaran dan letakkan posisinya seperti gambar dibawah ini

Setelah dibuat seperti gambar diatas, blok semua gambar lalu klik arrange -> shaping -> weld
Dan hasilnya akan seperti ini

Lanjut, kita akan membuat segiempat ketupat yang akan ditempatkan ditengah-tengah gambar yang diatas. Seperti gambar yang dibawah ini

Klik gambar segitiga ketupatnya lalu tekan (Shift+PageDown) agar gambar tersebut berada dibawah gambar sebelumnya
Setelah itu blok semua gambar, klik arrange -> shaping -> Trim

Dan hasilnya akan seperti ini

Hapus gambar yang menyerupai huruf C, lalu klik kanan gambar carrefour setengah jadi lalu klik break curve apart. Setelah itu gambar akan terpisah dengan sendirinya dan beri warna sesuai dengan aslinya
Hilangkan outlinenya menjadi 0 dan hasilnya seperti ini

Logo Carrefour
Heheh maaf walaupun gambar yang saya buat belum sempurna, mungkin dengan kreativitas anda mengolah gambar diatas akan menjadi sempurna dan terus berkreasi.
Selamat Mencoba...
Terima Kasih... Semoga Bermanfaat

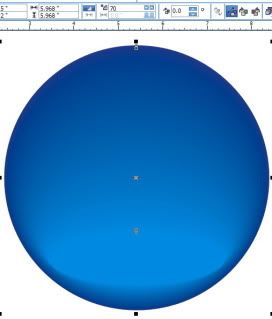
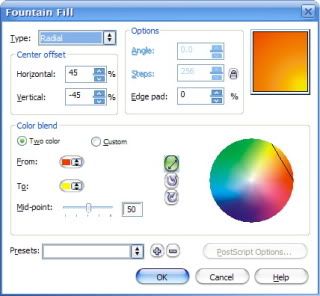
 unutk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
unutk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas

















 , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini








